Difference between revisions of "Wireframes"
m |
|||
| Line 1: | Line 1: | ||
''''Wireframes'''' is the name for a simple technique to streamline the development. The technique basically assumes that your webpages are built from rectangles and it helps to create order in the development chaos. | ''''Wireframes'''' is the name for a simple technique to streamline the development. The technique basically assumes that your webpages are built from rectangles and it helps to create order in the development chaos. | ||
| + | |||
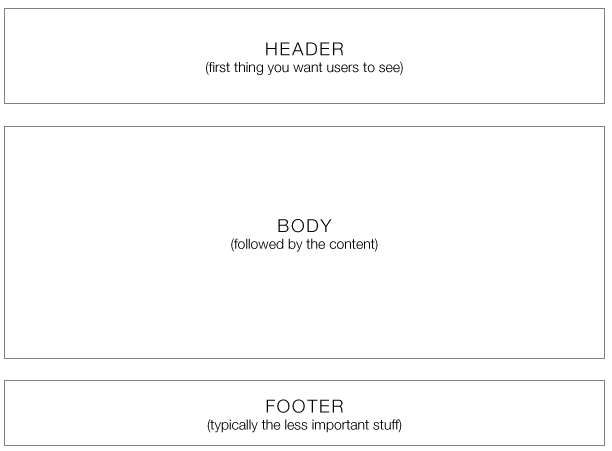
A basic one looks like this: | A basic one looks like this: | ||
| Line 5: | Line 6: | ||
Most geekLog pages do have this look-and-feel and the graphic is obvious and simple. | Most geekLog pages do have this look-and-feel and the graphic is obvious and simple. | ||
| + | |||
First thing is to drill down the BODY rectangle, which comes with a more precise naming of HEADER and FOOTER: | First thing is to drill down the BODY rectangle, which comes with a more precise naming of HEADER and FOOTER: | ||
| Line 10: | Line 12: | ||
This is still a simple layout, but note that the position of the rectangles are already defined, though relative to each other. | This is still a simple layout, but note that the position of the rectangles are already defined, though relative to each other. | ||
| + | |||
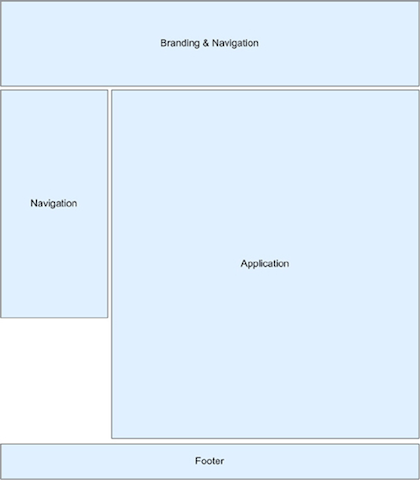
Now add some functionality and fix their positions: | Now add some functionality and fix their positions: | ||
| Line 15: | Line 18: | ||
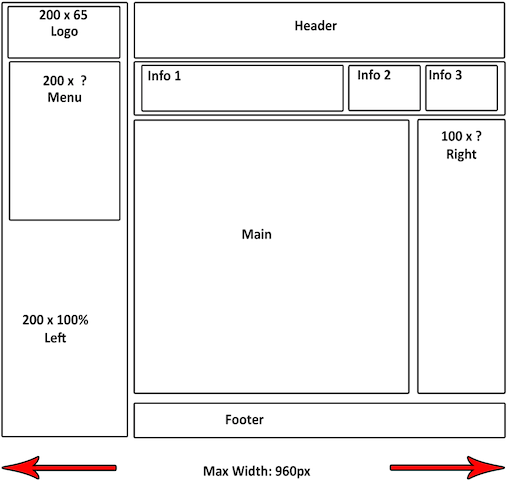
At this very moment the need for a clean design is seen. And some rectangles need specifications for width and height. | At this very moment the need for a clean design is seen. And some rectangles need specifications for width and height. | ||
| + | |||
Window size is something to think about too. | Window size is something to think about too. | ||
| Line 20: | Line 24: | ||
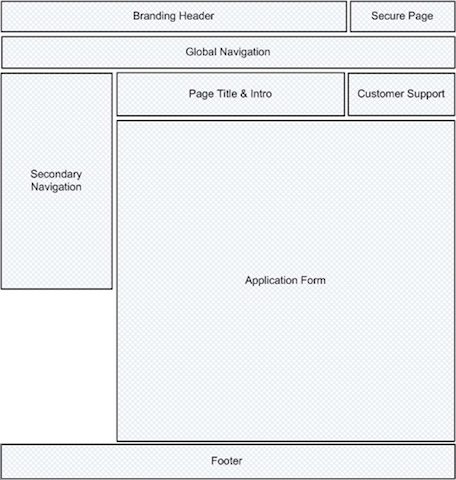
All these rectangles can be given a proper name and used in communication in the development team. | All these rectangles can be given a proper name and used in communication in the development team. | ||
| + | |||
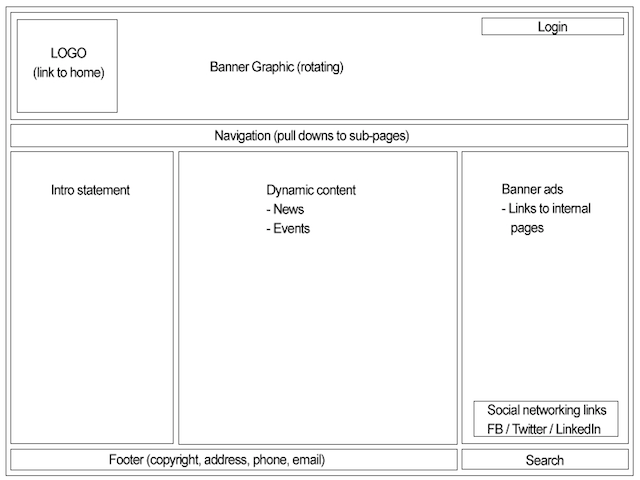
Without such a '''wireframe''' comment on the content, hints etc. will loose its meaning. | Without such a '''wireframe''' comment on the content, hints etc. will loose its meaning. | ||
[[File:wireframe_4.png]] | [[File:wireframe_4.png]] | ||
Revision as of 23:08, 31 August 2014
'Wireframes' is the name for a simple technique to streamline the development. The technique basically assumes that your webpages are built from rectangles and it helps to create order in the development chaos.
A basic one looks like this:
Most geekLog pages do have this look-and-feel and the graphic is obvious and simple.
First thing is to drill down the BODY rectangle, which comes with a more precise naming of HEADER and FOOTER:
This is still a simple layout, but note that the position of the rectangles are already defined, though relative to each other.
Now add some functionality and fix their positions:
At this very moment the need for a clean design is seen. And some rectangles need specifications for width and height.
Window size is something to think about too.
All these rectangles can be given a proper name and used in communication in the development team.
Without such a wireframe comment on the content, hints etc. will loose its meaning.