Difference between revisions of "Wireframes"
m |
|||
| Line 1: | Line 1: | ||
| − | ''''Wireframes'''' is the name for a simple technique to streamline the development. The technique basically assumes that your webpages are built from rectangles and it helps to create order in the development chaos. | + | ''''Wireframes'''' is the name for a simple technique to streamline the development. The technique basically assumes that your webpages are built from rectangles and it helps to create order in the development chaos. See also [http://en.wikipedia.org/wiki/Website_wireframe Wikipedia], review a [http://webdesign.tutsplus.com/articles/a-beginners-guide-to-wireframing--webdesign-7399 beginners guide] or view some [http://www.gliffy.com/uses/wireframe-software/ examples] |
A basic one looks like this: | A basic one looks like this: | ||
Revision as of 22:59, 7 September 2014
'Wireframes' is the name for a simple technique to streamline the development. The technique basically assumes that your webpages are built from rectangles and it helps to create order in the development chaos. See also Wikipedia, review a beginners guide or view some examples
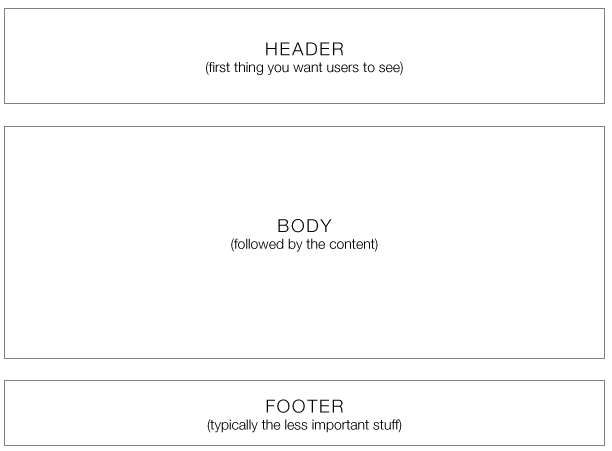
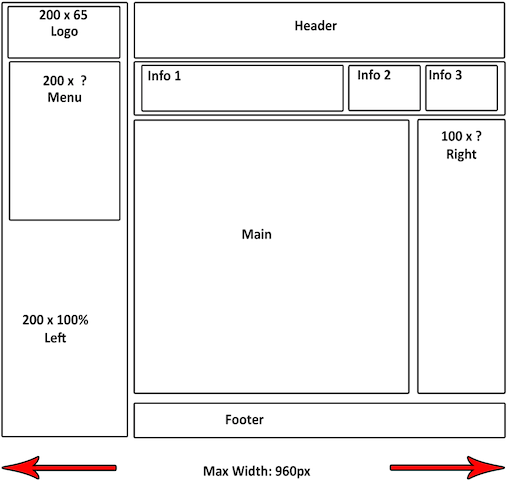
A basic one looks like this:
Most geekLog pages do have this look-and-feel and the graphic is obvious and simple.
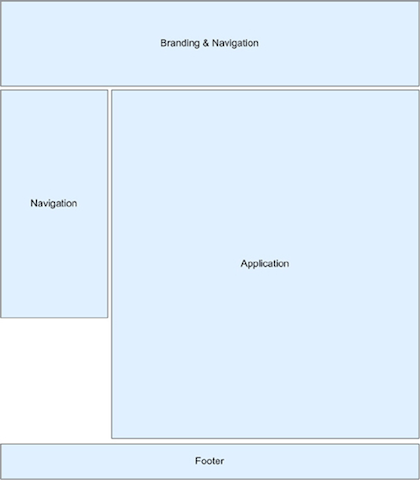
First thing is to drill down the BODY rectangle, which comes with a more precise naming of HEADER and FOOTER:
This is still a simple layout, but note that the position of the rectangles are already defined, though relative to each other.
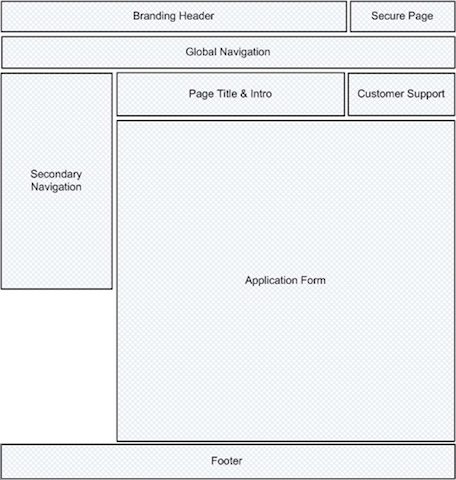
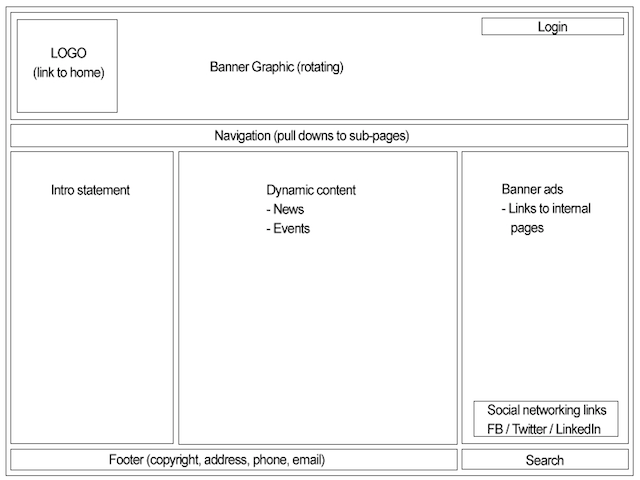
Now add some functionality and fix their positions:
At this very moment the need for a clean design is seen. And some rectangles need specifications for width and height.
Window size is something to think about too.
All these rectangles can be given a proper name and used in communication in the development team.
Without such a wireframe comment on the content, hints etc. will loose its meaning.