Difference between revisions of "GlPage"
m (→Components) |
|||
| (12 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Introduction == | == Introduction == | ||
| + | |||
| + | In current GeekLog, several functions are available to render a glPage that includes a proper header, footer and configured blocks. These are php functions and they return the html. Depending on the complexity of a plugin the programmer has to display the generated html in a proper sequence. Recently a summary function became available that can create the complete glPage in one go (createHtmlDocument). This php function also returns the generated html and the plugin is in charge for setting up its parameters in a php array. | ||
| + | |||
| + | What happens all the time in the code is handing over small to big pieces of (html)text to distinguished functions, either core functions, either customised functions. The idea is that this text be better encapsulated in a object and handed over just the reference to the object. | ||
| + | |||
| + | The new glPage class is responsible for constructing the resulting page and does so by collecting all common geeklog page objects in the proper sequence. This can be done using a template, as is currently done. This can be done by a pageLayout concept, grouping templates and/or eliminating layout parameters in templates. | ||
For a visual overview of what glPage is and does, a class hierarchy is diagrammed below. | For a visual overview of what glPage is and does, a class hierarchy is diagrammed below. | ||
| Line 5: | Line 11: | ||
Whereafter a entity diagram is shown when entities are preferred over objects. | Whereafter a entity diagram is shown when entities are preferred over objects. | ||
| − | Finally the theme is visual depicted suggesting it is a package. Somehow it | + | Finally the theme is visual depicted suggesting it is a package. Somehow it actually is, because it consists of resources and layouts (renamed to ''outline''). |
| + | |||
| + | Geeklog, as a portal or CMS or blog or else, delivers in general a complete web page on a (http) request. This response consists of http-headers (amongst them cookies) and a html document. The structure of the html document is identified by a doctype as the first line. What follows is the document which is generally structured with a html-tag, head-node, title-tag and body-node. '''glPage and components''' governs only the body-node, but might access geekLog Core to construct the head-node and title-tag (named the ''pageEnvelope''). | ||
| + | |||
| + | == Components == | ||
| + | |||
| + | A '''template''' is a general purpose macro text body that reflects the blueprint for a page or page component. Templates are used for layouts (and refererence by design the (wire)frames). And complex themes may embed their skins in them too. It consist of content (text) with replaceable parameters (variables), they get parsed and may be recursive, either in itself, either by code. | ||
| + | |||
| + | A '''templet''' is the workhorse of the template. As opposed to a template that accepts a tRoot (template root directory) and loads the macro text from files, the templet accepts a inline parameter as macros text. Obviously templets process short macro's, also called snippets. A templet is not cache-able. | ||
| + | |||
| + | A '''resource''' is anything that is needed to render a page in the local client (the browser). Resources of a page may vary depending on characteristics of the connection, on the (type of) browser and even on the device that runs the local browser: think of a page that is loaded by a browser script; since we think of pages as a central concept, the script that loads the page is a resource of the very page. | ||
| + | Current resources are limited to style sheets (css) and javascript (js). Resources can show mutual dependency; style sheets cascade and javascripts might depend on a library. | ||
| + | |||
| + | A '''skin''' is a look and feel concept that can be applied to pages or their components. It contains a set of browser instructions. Therefor it bundles css, icons, a color-scheme. It should never be the case that the usage of a specific skin requires code changes other than invoking them. | ||
| + | |||
| + | A '''layout''' is the frame in which the content is assembled and displayed. A layout can be designed using wireframes ([http://wiki.geeklog.net/index.php?title=Wireframes what is a wireframe?]). It contains css, div-id's, javascript and templates. A layout is referenced in the code. | ||
| + | |||
| + | A '''theme''' is the look and feel and '''''outline''''' of a geeklog website, the sum of layouts and skins. It should never be the case that the usage of a specific theme requires code changes. A theme is configurable (as is language too). | ||
== Class Hierarchy == | == Class Hierarchy == | ||
| Line 11: | Line 34: | ||
[[File:glPage_0.png]] | [[File:glPage_0.png]] | ||
| − | The template class is split into a templet class, doing all the parsing, and a template class doing file access and caching. The templet accepts a parameter as the template text and | + | The template class is split into a templet class, doing all the parsing, and a template class doing file access, advanced logic and caching. This should be invisible to the code, or otherwise, if properly used, it features handy shortcuts for extensive coding. |
| − | The layout class extends template to hold the layout-nodes | + | |
| + | The templet object accepts a parameter as the template text and the object cannot be 'finished' as opposed to the template class. This also means that ''the unknowns'' persist in the parsed text. | ||
| + | |||
| + | The layout class extends the template class to hold the layout-nodes. | ||
| − | + | The page class is in fact the controller and contains static variables, so it cannot instantiate. | |
== Entity Diagram == | == Entity Diagram == | ||
| + | |||
| + | Clearly shown below that the new rendering style is building a tree from page -> layout -> template. | ||
[[File:glPage_1.png]] | [[File:glPage_1.png]] | ||
| − | |||
| − | The | + | The Template entity can be used outside the tree too. There is no Templet entity since it is just a tool and never persisted or cached. |
| + | |||
| + | There is exactly one Page with one or more Layouts. A layout in context of the page is just a string like 'a, b, c', or in this case 'header, body, trailer'. Such layout is positioned on the screen either from left to right, either from top to bottom. The comma-separated string is parsed into a array of further layout objects. The Page is themed or assigned to the default GeekLog theme. | ||
| − | + | There is a Layout entity for any array element and refers to a Template or contains just text (without a Template). The layout can be skinned by setting a skin. Such skin will cascade over the rest of the tree. The Layout may be dynamically customised to contain other Layouts as is the case with a Page. | |
== Theme & Skins == | == Theme & Skins == | ||
| Line 30: | Line 59: | ||
[[File:glPage_2.png]] | [[File:glPage_2.png]] | ||
| − | The theme is depicted as a package that contains the components outline and skin. The term outline is chosen to be different from the term layout. | + | The theme is depicted as a package that contains the components ''outline'' and ''skin''. The term '''''outline''''' is chosen to be different from the term layout and suggests the collection of layouts. |
| + | |||
| + | A skin is a skin and a theme consists of one of more skins. The skin is applied to the layout it is set for. In extremum 'header' could be orange skinned, 'body' blue and 'footer' light-green. Additionally the skin of the customised 'body' layout could be customised too: 'left' could be pink, 'center' dark-red and 'right' mint. Skins cascade as css does. | ||
| + | |||
| + | A skin consists of resources (not shown) like stylesheets, scripts, images (like icons, backgrounds or overlays) and the like. | ||
| − | A theme | + | A theme has a default layout which is identical to the GeekLog default layout. Since a layout is a template, the theme might adjust the default templates (or not) for this layout. |
Latest revision as of 11:11, 29 September 2014
Introduction
In current GeekLog, several functions are available to render a glPage that includes a proper header, footer and configured blocks. These are php functions and they return the html. Depending on the complexity of a plugin the programmer has to display the generated html in a proper sequence. Recently a summary function became available that can create the complete glPage in one go (createHtmlDocument). This php function also returns the generated html and the plugin is in charge for setting up its parameters in a php array.
What happens all the time in the code is handing over small to big pieces of (html)text to distinguished functions, either core functions, either customised functions. The idea is that this text be better encapsulated in a object and handed over just the reference to the object.
The new glPage class is responsible for constructing the resulting page and does so by collecting all common geeklog page objects in the proper sequence. This can be done using a template, as is currently done. This can be done by a pageLayout concept, grouping templates and/or eliminating layout parameters in templates.
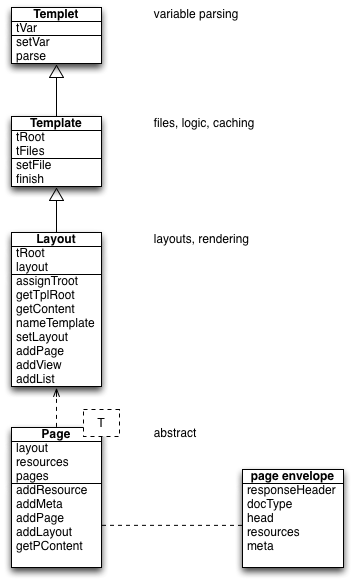
For a visual overview of what glPage is and does, a class hierarchy is diagrammed below.
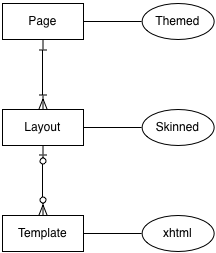
Whereafter a entity diagram is shown when entities are preferred over objects.
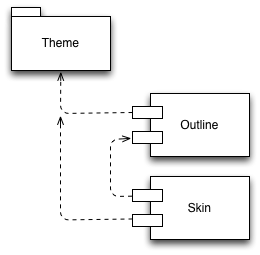
Finally the theme is visual depicted suggesting it is a package. Somehow it actually is, because it consists of resources and layouts (renamed to outline).
Geeklog, as a portal or CMS or blog or else, delivers in general a complete web page on a (http) request. This response consists of http-headers (amongst them cookies) and a html document. The structure of the html document is identified by a doctype as the first line. What follows is the document which is generally structured with a html-tag, head-node, title-tag and body-node. glPage and components governs only the body-node, but might access geekLog Core to construct the head-node and title-tag (named the pageEnvelope).
Components
A template is a general purpose macro text body that reflects the blueprint for a page or page component. Templates are used for layouts (and refererence by design the (wire)frames). And complex themes may embed their skins in them too. It consist of content (text) with replaceable parameters (variables), they get parsed and may be recursive, either in itself, either by code.
A templet is the workhorse of the template. As opposed to a template that accepts a tRoot (template root directory) and loads the macro text from files, the templet accepts a inline parameter as macros text. Obviously templets process short macro's, also called snippets. A templet is not cache-able.
A resource is anything that is needed to render a page in the local client (the browser). Resources of a page may vary depending on characteristics of the connection, on the (type of) browser and even on the device that runs the local browser: think of a page that is loaded by a browser script; since we think of pages as a central concept, the script that loads the page is a resource of the very page. Current resources are limited to style sheets (css) and javascript (js). Resources can show mutual dependency; style sheets cascade and javascripts might depend on a library.
A skin is a look and feel concept that can be applied to pages or their components. It contains a set of browser instructions. Therefor it bundles css, icons, a color-scheme. It should never be the case that the usage of a specific skin requires code changes other than invoking them.
A layout is the frame in which the content is assembled and displayed. A layout can be designed using wireframes (what is a wireframe?). It contains css, div-id's, javascript and templates. A layout is referenced in the code.
A theme is the look and feel and outline of a geeklog website, the sum of layouts and skins. It should never be the case that the usage of a specific theme requires code changes. A theme is configurable (as is language too).
Class Hierarchy
The template class is split into a templet class, doing all the parsing, and a template class doing file access, advanced logic and caching. This should be invisible to the code, or otherwise, if properly used, it features handy shortcuts for extensive coding.
The templet object accepts a parameter as the template text and the object cannot be 'finished' as opposed to the template class. This also means that the unknowns persist in the parsed text.
The layout class extends the template class to hold the layout-nodes.
The page class is in fact the controller and contains static variables, so it cannot instantiate.
Entity Diagram
Clearly shown below that the new rendering style is building a tree from page -> layout -> template.
The Template entity can be used outside the tree too. There is no Templet entity since it is just a tool and never persisted or cached.
There is exactly one Page with one or more Layouts. A layout in context of the page is just a string like 'a, b, c', or in this case 'header, body, trailer'. Such layout is positioned on the screen either from left to right, either from top to bottom. The comma-separated string is parsed into a array of further layout objects. The Page is themed or assigned to the default GeekLog theme.
There is a Layout entity for any array element and refers to a Template or contains just text (without a Template). The layout can be skinned by setting a skin. Such skin will cascade over the rest of the tree. The Layout may be dynamically customised to contain other Layouts as is the case with a Page.
Theme & Skins
The theme is depicted as a package that contains the components outline and skin. The term outline is chosen to be different from the term layout and suggests the collection of layouts.
A skin is a skin and a theme consists of one of more skins. The skin is applied to the layout it is set for. In extremum 'header' could be orange skinned, 'body' blue and 'footer' light-green. Additionally the skin of the customised 'body' layout could be customised too: 'left' could be pink, 'center' dark-red and 'right' mint. Skins cascade as css does.
A skin consists of resources (not shown) like stylesheets, scripts, images (like icons, backgrounds or overlays) and the like.
A theme has a default layout which is identical to the GeekLog default layout. Since a layout is a template, the theme might adjust the default templates (or not) for this layout.