Difference between revisions of "GlPage"
m |
|||
| Line 1: | Line 1: | ||
| + | == Introduction == | ||
| + | |||
For a visual overview of what glPage is and does, a class hierarchy is diagrammed below. | For a visual overview of what glPage is and does, a class hierarchy is diagrammed below. | ||
| Line 4: | Line 6: | ||
Finally the theme is visual depicted suggesting it is a package. Somehow it actuallay is, because it consists of resources and layouts (renamed to ''outline''). | Finally the theme is visual depicted suggesting it is a package. Somehow it actuallay is, because it consists of resources and layouts (renamed to ''outline''). | ||
| + | |||
| + | == Class Hierarchy == | ||
[[File:glPage_0.png]] | [[File:glPage_0.png]] | ||
| Line 11: | Line 15: | ||
---- | ---- | ||
| + | |||
| + | == Entity Diagram == | ||
[[File:glPage_1.png]] | [[File:glPage_1.png]] | ||
| Line 19: | Line 25: | ||
---- | ---- | ||
| + | |||
| + | == Theme & Skins == | ||
[[File:glPage_2.png]] | [[File:glPage_2.png]] | ||
Revision as of 11:46, 9 September 2014
Introduction
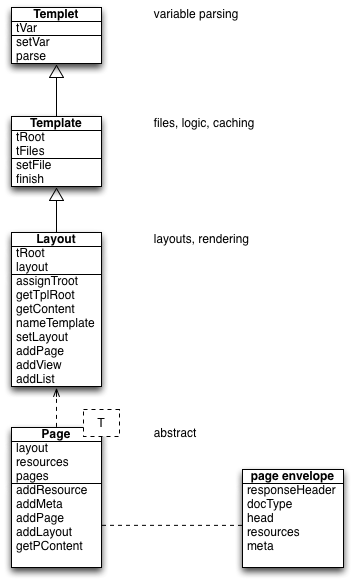
For a visual overview of what glPage is and does, a class hierarchy is diagrammed below.
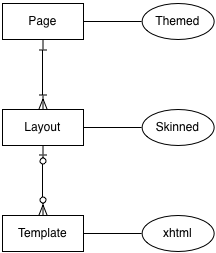
Whereafter a entity diagram is shown when entities are preferred over objects.
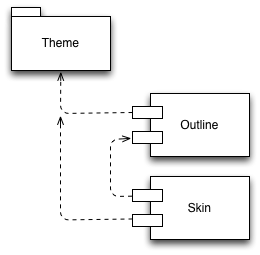
Finally the theme is visual depicted suggesting it is a package. Somehow it actuallay is, because it consists of resources and layouts (renamed to outline).
Class Hierarchy
The template class is split into a templet class, doing all the parsing, and a template class doing file access and caching. The templet accepts a parameter as the template text and therefor cannot be 'finished'. The layout class extends template to hold the layout-nodes. The page class is in fact a controller and contains static variables, so it cannot instantiate.
Entity Diagram
Clearly shown that the new style is building a tree from page -> layout -> template.
The template entity can be used outside the tree too. There is not Templet entity since it is just a tool.
Theme & Skins
The theme is depicted as a package that contains the components outline and skin. The term outline is chosen to be different from the term layout.
A theme consists of resources (not shown) like stylesheets, scripts, images (like icons, backgrounds or overlays) and the like.