Difference between revisions of "ThemePort"
m |
|||
| Line 13: | Line 13: | ||
Having said the above, remember that imitation is the sincerest form of flattery. If you find a site design that you like that is //not// open-source, contact the site admin or author and ask for permission to port their design to Geeklog. Most will gladly grant you permission, and some might even offer some pointers or insights on their designs. | Having said the above, remember that imitation is the sincerest form of flattery. If you find a site design that you like that is //not// open-source, contact the site admin or author and ask for permission to port their design to Geeklog. Most will gladly grant you permission, and some might even offer some pointers or insights on their designs. | ||
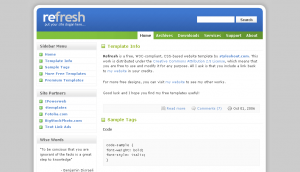
| − | Below is a tutorial on porting a pure XHTML/CSS based web design to Geeklog. I have chosen a 2 column, fixed width theme called "Refresh" found at [[http://www.openwebdesign.org/viewdesign.phtml?id=3497&referer=%2Fmost_popular.phtml|www.openwebdesign.org]] to be our example. The reasons behind this decision are: | + | [[Image:refresh.png|right]]Below is a tutorial on porting a pure XHTML/CSS based web design to Geeklog. I have chosen a 2 column, fixed width theme called "Refresh" found at [[http://www.openwebdesign.org/viewdesign.phtml?id=3497&referer=%2Fmost_popular.phtml|www.openwebdesign.org]] to be our example. The reasons behind this decision are: |
| − | |||
| − | |||
::* It already has a familiar left column & story column structure similar to that of Geeklog. | ::* It already has a familiar left column & story column structure similar to that of Geeklog. | ||
Revision as of 19:37, 13 August 2007
Porting a Theme
Sometimes, it is easier to //not// re-invent the wheel. There are many free open-source website templates available that you can quickly adapt to Geeklog. Here are a couple of places to start looking:
- Open Source Web Design - http://www.oswd.org/
- Open Web Design - http://www.openwebdesign.org/
- Liquid Designs - http://www.cssliquid.com/
- StyleShout - http://www.styleshout.com/
Most of the themes found at the sites above are released under the [public license], or one of its variants. In a nutshell, it means you are free to use, modify, and re-distribute the code, provided the GNU license is passed along unchanged, with whatever code changes you make. Many times, a theme author will only ask that you leave a link in the site footer, crediting them with the design.
Having said the above, remember that imitation is the sincerest form of flattery. If you find a site design that you like that is //not// open-source, contact the site admin or author and ask for permission to port their design to Geeklog. Most will gladly grant you permission, and some might even offer some pointers or insights on their designs.
Below is a tutorial on porting a pure XHTML/CSS based web design to Geeklog. I have chosen a 2 column, fixed width theme called "Refresh" found at [[1]] to be our example. The reasons behind this decision are:- It already has a familiar left column & story column structure similar to that of Geeklog.
- It is a "neutral" template, which means that it can be used on a wide variety of websites.
- It is clean and minimalist, which makes it both user and designer friendly.
At times, site administrators or theme designers fall into the trap of designing a theme solely for one site or purpose. A wise designer will create with multiple uses in mind. This not only allows you to re-use bits of code across multiple designs, but also allows others to easily re-purpose your design to meet their needs. In many cases, making just a few color changes in the //style.css// file, and an image replacement, will be all that is needed. As you port other themes, keep these principles in mind.
For purposes of this tutorial, we will assume you are using Windows XP with [2] as your web browser, and are running Geeklog v1.4.1. Also grab a free copy of [[2]], which is the code editor we will use to make our changes. You can also download a copy of the finished Refresh theme [[3]].
We will break up the tutorial over the following pages:
What are we waiting for? Let's get started! :-D