Difference between revisions of "Wireframes"
| Line 23: | Line 23: | ||
[[File:wireframe_3.png]] | [[File:wireframe_3.png]] | ||
| − | All these rectangles can be given a proper name and used in | + | All these rectangles can be given a proper name or ID and these names must be used in the communications in the development team. |
| − | Without such a '''wireframe''' comment on the content, | + | Without such a '''wireframe''', without such visual representation, any comment on the content outlined, any hint etc. will loose its meaning. |
[[File:wireframe_4.png]] | [[File:wireframe_4.png]] | ||
Revision as of 23:13, 7 September 2014
'Wireframes' is the name for a simple technique to streamline the development. The technique basically assumes that your webpages are built from rectangles (see the box model) and it helps to create order in the development chaos by facilitating a visual approach. See also Wikipedia, review a beginners guide or view some general examples
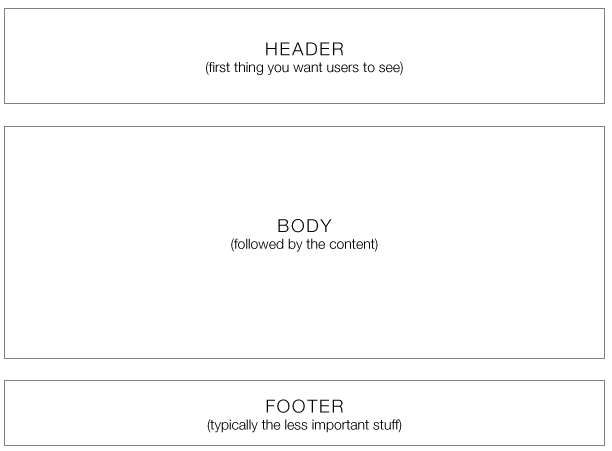
A basic one looks like this:
Most geekLog pages do have this look-and-feel and the graphic is obvious and simple. Next steps are to refine the rectangles into more detail that reflects the content and functions we want to present.
First thing is to drill down the BODY rectangle, which comes with a more precise naming of HEADER and FOOTER:
This is still a simple layout, and note that now the position of the rectangles is inherently defined, though relative to each other.
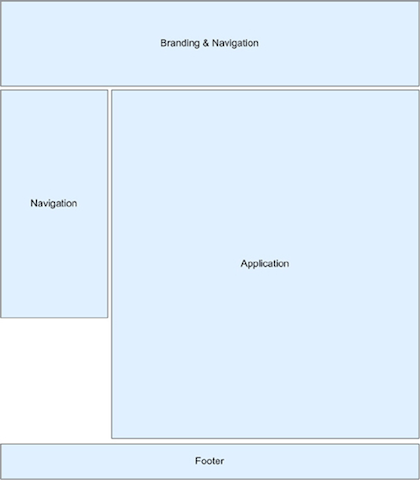
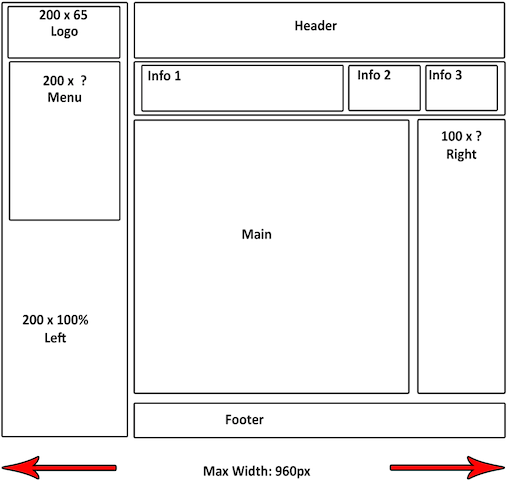
Now add some functionality and assign their positions:
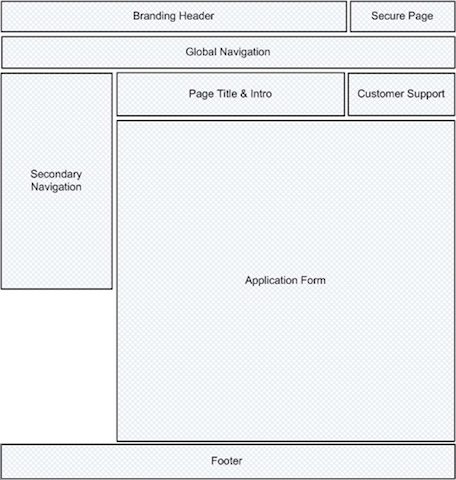
At this very moment the need for a clean design is seen. And some rectangles need specifications for width and height.
Window size is something to think about too.
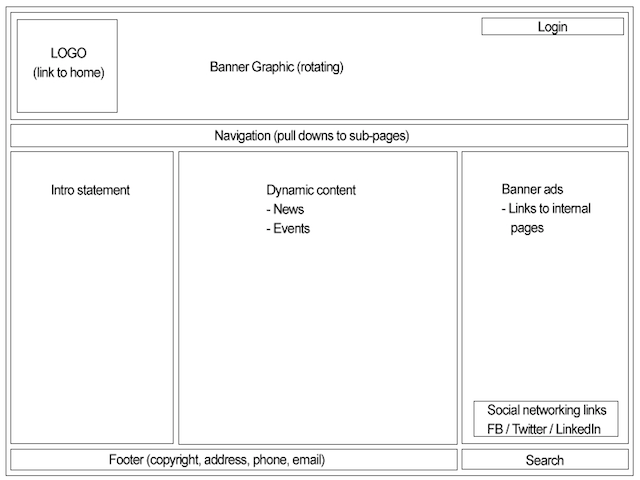
All these rectangles can be given a proper name or ID and these names must be used in the communications in the development team.
Without such a wireframe, without such visual representation, any comment on the content outlined, any hint etc. will loose its meaning.