Difference between revisions of "GlPage"
(Created page with "For a visual overview of what glPage is and does, a class hierarchy is diagrammed below. In order to view the real components to deal with, a ERD diagram is produced after tha...") |
m |
||
| Line 5: | Line 5: | ||
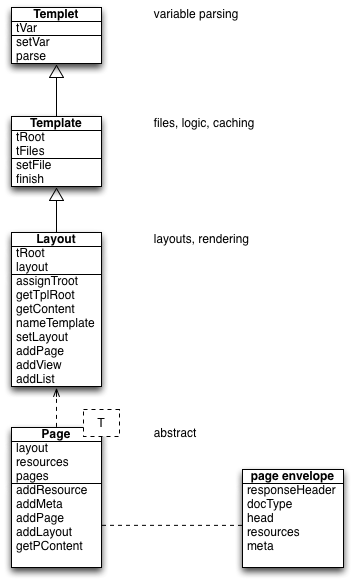
[[File:glPage_0.png]] | [[File:glPage_0.png]] | ||
| − | The template class is split into a templet class, doing all the parsing, and a template class doing file access and caching. The templet accepts a parameter as the template | + | The template class is split into a templet class, doing all the parsing, and a template class doing file access and caching. The templet accepts a parameter as the template text and therefor cannot be 'finished'. |
The layout class extends template to hold the layout-nodes. The page class is in fact a controller and contains static variables, so it cannot instantiate. | The layout class extends template to hold the layout-nodes. The page class is in fact a controller and contains static variables, so it cannot instantiate. | ||
Revision as of 21:27, 8 September 2014
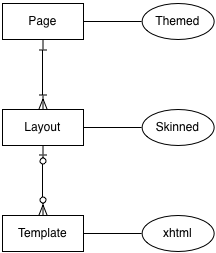
For a visual overview of what glPage is and does, a class hierarchy is diagrammed below. In order to view the real components to deal with, a ERD diagram is produced after that. A second view when the object are viewed as entities.
The template class is split into a templet class, doing all the parsing, and a template class doing file access and caching. The templet accepts a parameter as the template text and therefor cannot be 'finished'. The layout class extends template to hold the layout-nodes. The page class is in fact a controller and contains static variables, so it cannot instantiate.
The theme is depicted as a package that contains the components outline and skin. The term outline is chosen to be different from the term layout. A theme consists of resources (not shown).
Clearly shown is the n:n relation between page and layout.