Difference between revisions of "GlPage"
m |
m |
||
| Line 1: | Line 1: | ||
| − | For a visual overview of what glPage is and does, a class hierarchy is diagrammed below | + | For a visual overview of what glPage is and does, a class hierarchy is diagrammed below. |
| − | |||
| + | Whereafter a entity diagram is shown when entities are preferred over objects. | ||
| + | |||
| + | Finally the theme is visual depicted suggesting it is a package. Somehow it actuallay is, because it consists of resources and layouts (renamed to ''outline''). | ||
[[File:glPage_0.png]] | [[File:glPage_0.png]] | ||
Revision as of 11:16, 9 September 2014
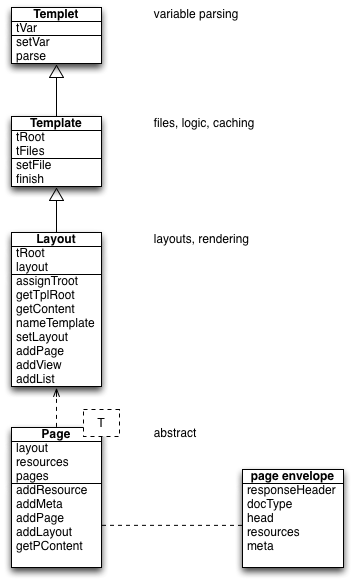
For a visual overview of what glPage is and does, a class hierarchy is diagrammed below.
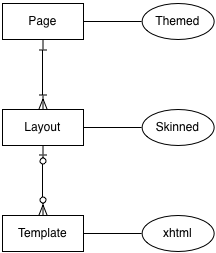
Whereafter a entity diagram is shown when entities are preferred over objects.
Finally the theme is visual depicted suggesting it is a package. Somehow it actuallay is, because it consists of resources and layouts (renamed to outline).
The template class is split into a templet class, doing all the parsing, and a template class doing file access and caching. The templet accepts a parameter as the template text and therefor cannot be 'finished'. The layout class extends template to hold the layout-nodes. The page class is in fact a controller and contains static variables, so it cannot instantiate.
The theme is depicted as a package that contains the components outline and skin. The term outline is chosen to be different from the term layout. A theme consists of resources (not shown).
Clearly shown is the n:n relation between page and layout.