Exploring the Geeklog Interface
Site Layout Overview
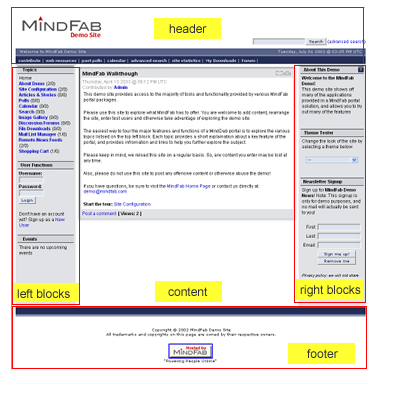
Depending on the version you are running and on the styles you have selected, your layout may appear different than the example below. Still, the major components of the system are the same regardless of the specifics of your site.
The following diagram shows a typical site, with the major parts labeled
Header
This area contains items that appear on every page of your site. Typical items include a site logo, a quick search form, navigational buttons and the time and date. Different styles may show or hide different elements in the header. For example, some styles do not use a logo while others do not provide a search form.
Expert tip: You can modify the header.thml file in the layout directory to add, modify or delete elements shown on in the header section of the site.
Content
The center area of your site is used to present content. In most cases, this content are articles or stories posted to the site. Other content, such as static pages and discussion forums may appear in the content area.
Left & Right Blocks
The left and right blocks provide a place for site controls such as administrative links as well as small contained spaces for adding items such as polls, about messages, site updates, upcoming events and more.
Like the header, the footer is shown on most pages on the site. Typically, the footer contains credit, copyright and contact information.
Expert tip: You can modify the footer.thml file in the layout directory to add, modify or delete elements shown on in the header section of the site.
Author: Landon Cox -- mindfab.com
Back to User's Documentation